Glide.with(context)
.load(url)
.centerCrop() /** fitCenter() */
.placeholder(R.mipmap.image)
.into(imageView);
centerCrop() 会裁剪图片将imageView填满
fitCenter() 会绽放图像, 将图像全显示出来
crossFade() 渐变动画
在列表中使用glide.centerCrop() 第一次不生效, 拉下去, 再拉上来, 就显示正常了.
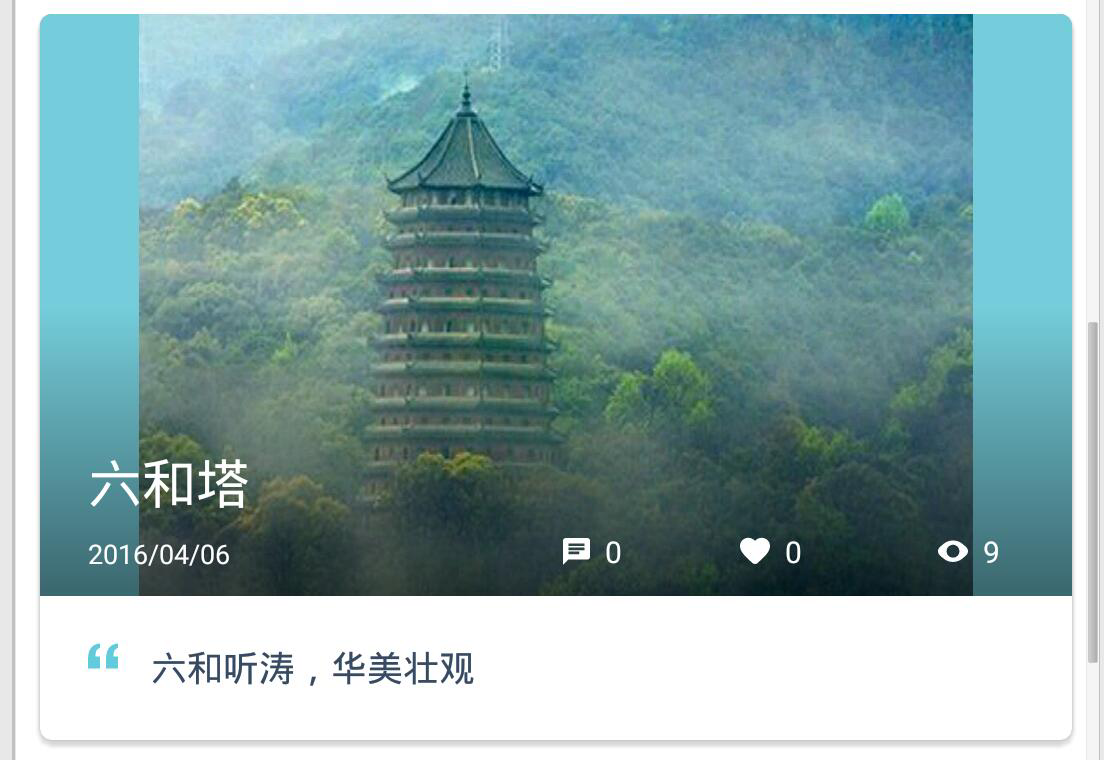
一开始的效果

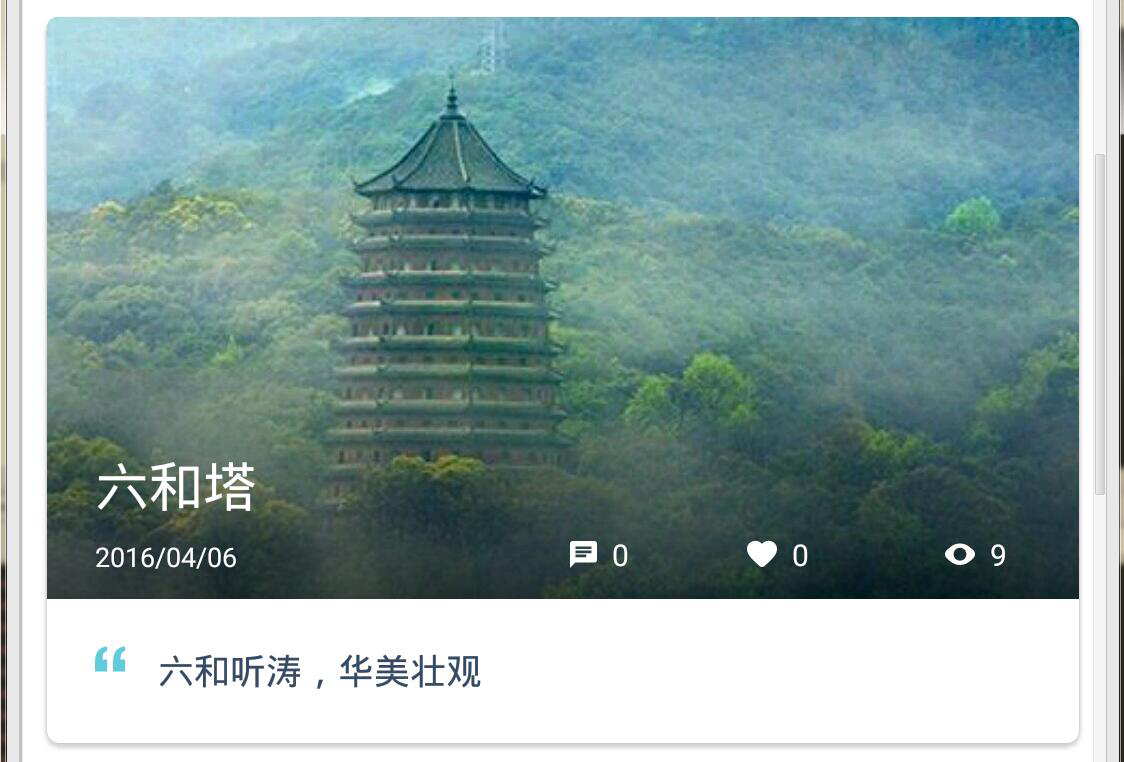
拉上去, 再拉下来的效果

使用.asBitmap() 就可以在一开始的时候就正常显示了
另外, 显示圆角我使用的是CardView, 即在CardView中使用ImageView, 圆角以及阴影的属性都可以设置在CardView上面